طراحی برای انسان و نه برای کامپیوتر
طراحی برای انسان و نه برای کامپیوتر

طراحی باید برای برآوردن نیازهای کاربران ایجاد شود. اولین قدم از یک فرآیند طراحی ، درک الزامات و کاربران است - برای ملاقات با کاربر و درک رفتار او ، محیط کار او ، دوست داشتن و دوست نداشتن او و طرز فکر او.
گاهی اوقات بسیار وسوسه کننده است بدون انجام تحقیقات در مورد کاربر ، وارد مرحله طراحی شوید. این می تواند برای محصول خطرناک باشد و تجربه آن را از بین ببرد.
یک رویکرد خوب در فرایند طراحی کاربرمحور این است که بر اساس اطلاعات کاربر از جمله بیوگرافی ، مهارت ها ، رفتارها و تخصص وی ، شخصیت های کاربر ایجاد کنید. هنگام طراحی محصول ، بارها به این شخصیت مراجعه کنید. این به شما کمک می کند تا مسیر درست را دنبال کنید.
یک طراح یک کاربر نیست ، و او نمی تواند باشد. او هنگام تصمیم گیری در طراحی نباید به پیش فرض ها و دوست داشتن/دوست نداشتن خود تکیه کند.
نقش طراح UX ارتباط زیادی با روانشناسی انسان دارد. او باید روان انسان را بفهمد تا جریانات و تعاملات کاربران را توسعه دهد.
او باید بتواند هنگام حرکت در طراحی ، اقدامات کاربران را پیش بینی کند. سپس او می تواند این اطلاعات را در کاغذها و صفحه ها قرار دهد.
همه اینها را می توان بر اساس دانش طراح در مورد رفتار انسان به طور کلی و به طور خاص در مورد کاربران خود انجام داد.
با تشکر از خواندن شما. < /p>
برای مقالات مرتبط بیشتر در UX World مشترک شوید.
اگر س questionsالی دارید ، اینجا تماس بگیرید: فیس بوک | YouTube | توییتر | اینستاگرام | Linkedin
بیشتر از کجا آمده است
این داستان در Noteworthy منتشر شده است ، جایی که روزانه هزاران نفر می آیند تا با افراد و ایده های شکل دهنده محصولات مورد علاقه ما آشنا شوند.
< p> برای مشاهده داستانهای بیشتر ویژه تیم مجله ، نشریه ما را دنبال کنید.اصول طراحی تعامل: برای ایجاد تعاملات مثبت بین انسان و کامپیوتر چه چیزی لازم است
اصول طراحی تعامل: برای ایجاد تعاملات مثبت بین انسان و کامپیوتر چه چیزی لازم است

هر زمان که خود را درگیر یک بازی ویدیویی می کنید ، تعامل خوبی را تجربه می کنید. مثالی دیگر؟ واریز وجه در دستگاه خودپرداز در کمتر از یک دقیقه Ditto - هنگامی که یک برنامه به طور خودکار کد تأیید ارسال شده از طریق پیامک را پر می کند ، هنگامی که به جای باز کردن برنامه از ویجت در صفحه اصلی خود استفاده می کنید و البته هنگام پر کردن صحیح فرم ، علامت سبز را مشاهده می کنید.
متأسفانه ، همه - حتی بهترین ما - تعاملات بدی را تجربه می کنیم. پدر طراحی کاربر محور ، دان نورمن یک کتاب کامل در مورد توصیف طرح های خوب و بد و بیشتر از همه-درهای بد گناهانه نوشت. او در کتاب «طراحی چیزهای روزمره» ابراز تاسف می کند: "مشکلات من با درها به قدری مشهور شده است که درهای گیج کننده اغلب" درهای نورمن "نامیده می شوند. تصور کنید به خاطر درهایی که درست کار نمی کنند مشهور شوید." درهای نورمن درهایی هستند که شما همیشه آنها را هنگام نیاز به کشیدن فشار می دهید و هنگامی که باید آنها را فشار دهید بکشید.
تعاملات بد - در هر دو دنیای فیزیکی و مجازی - موانعی بین کاربر و محصول ایجاد می کند ، مانند یک درب فشار که آنها مرتباً دسته را می کشند. آنها افراد را از رسیدن به هدف خود منصرف می کنند و اغلب آنها را مجبور به تسلیم شدن کامل می کنند. آن زمان است که طراحی تعامل نجات پیدا می کند.
طراحی تعامل (به اختصار IxD) حداقل از دهه 1980 وجود داشته است ، اما اخیراً مانند هر رشته دیگری شکل و شمایل خود را به دست آورده است. و این یک رشته جداگانه است. طراحی تجربه کاربری (UX) رویارویی کلی با استفاده از محصول ، از جمله برنامه نویسی ، معماری اطلاعات ساختمان ، انجام مهندسی قابلیت استفاده و تحقیقات کاربران را شکل می دهد. طراحی تعامل در کمک به کاربر برای رسیدن به هدف خود از طریق تعاملات روان ، لذت بخش و سریع با یک شیء یا ماشین است.
 روابط بین زیر مجموعه های مختلف طراحی UX
روابط بین زیر مجموعه های مختلف طراحی UX اگر یک محصول نرم افزاری یک خانه است و طراحی UX همه چیز است که این خانه را به مکانی دنج و راحت برای زندگی تبدیل می کند ، طراحی تعاملی یک سوئیچ چراغ در نزدیکی ورودی هر اتاق ، یک کف حمام گرم ، یک میز شام به اندازه کافی بزرگ است که می تواند همه اعضای خانواده را در خود جای دهد. در حالی که شما فقط تجربه کلی خود را از زندگی در این خانه به خاطر می آورید ، جزئیات کوچک مانند دیوارهای خوش رنگ و صندلی های راحت این تجربه را تشکیل می دهند.
شما اغلب IxD را با یک اصطلاح دیگر- انسانی- ذکر کرده اید. تعامل رایانه ای (HCI) وقتی اولین رایانه های شخصی به خانه ها و دفاتر افراد حمله کردند ، این ایده که مکالمات بین انسان و ماشین باید شبیه مکالمات انسان و انسان باشد ، محبوبیت پیدا کرد. "تفکر در مورد نحوه بهبود وضعیت برای زیر مجموعه ای کوچک از افراد ، تجربه مثبت را برای بسیاری بهبود بخشید. برای کشف روشهای ایجاد ارتباط بهتر بین ماشینها و انسانها مورد استفاده قرار گرفته است. جان ام کارول ، جان م. کارول ، به عنوان بنیانگذار این زمینه می گوید: "HCI ازتمرکز اولیه آن بر رفتارهای فردی و عمومی کاربران شامل محاسبه اجتماعی و سازمانی ، دسترسی افراد مسن ، افراد دارای اختلال شناختی و جسمی ، و برای همه افراد ، و برای وسیع ترین طیف ممکن از تجربیات و فعالیت های انسانی. "
< h1> قوانین و اصول طراحی تعاملطراحی تعامل در تقاطع بسیاری از روشهای مختلف قرار دارد و بنابراین طراحان هنوز قوانین سخت و سریع این رشته را کشف می کنند. اما ، اصول زیادی وجود دارد که طراحان تعامل در عمل خود به کار می برند که می تواند به عنوان پایه ای برای کل زمینه توصیف شود. بیایید اکنون آنها را بررسی کنیم.
1. قانون فیتس
در سال 1954 معرفی شد و برای محاسبه عملکرد کارگران مونتاژ ، قانون فیتس یکی از اساسی ترین پدیده های تعامل انسان و رایانه را توصیف می کند. این رابطه بین فاصله تا هدف ، سرعت شما و اندازه هدف را نشان می دهد. اساساً می گوید که هرچه شی بزرگتر باشد ، سریعتر می توانید به آن اشاره کنید. با اشاره به مکان نما یا انگشت ، می توانید اندازه یک دکمه را محاسبه کنید تا زمان صرف شده برای آن را کاهش داده و دقت اشاره را افزایش دهید. مدت زمان لازم برای کلیک روی حلقه هایی با اندازه های مختلف که فاصله آنها از یکدیگر متفاوت است.
چگونه می توان آن را در عمل اعمال کرد؟
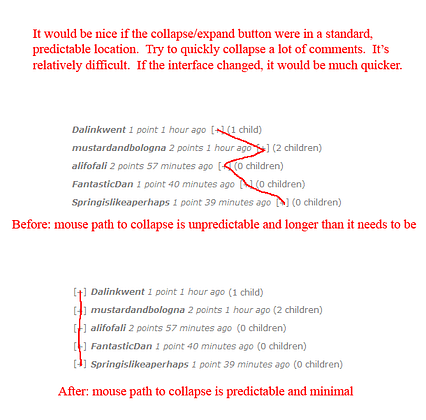
 کاربر Reddit jbu311 پیشنهاد داد بهبود رابط کاربری که بعداً در وب سایت اجرا شد >
کاربر Reddit jbu311 پیشنهاد داد بهبود رابط کاربری که بعداً در وب سایت اجرا شد > 2. قانون هیک
با نام روانشناس ویلیام ادموند هیک ، قانون هیک حکم می کند که هر چه تعداد انتخاب ها بیشتر باشد ، تصمیم گیری بیشتر طول می کشد. این به یک نتیجه گیری ساده می انجامد: انتخاب زیاد همیشه کار خوبی نیست. با وجود این واقعیت که کاربران به طور غریزی به محصولاتی با ویژگی های بیشتر کشیده می شوند ، راه حل های ساده تر رضایت بیشتری را به ارمغان می آورند.
تصور کنید که وارد یک مغازه ماست منجمد شده و ردیف های بی پایان تاپینگ را مشاهده کنید. شما ساعت ها وقت خود را برای انتخاب بین آنها صرف خواهید کرد. و در حالی که انتخاب دسرها ممکن است سرگرم کننده باشد ، جستجوی لیستی از ژانرهای کتاب در یک فروشگاه آنلاین اینطور نیست. به هر حال ، آمازون با سخاوتمندی قانون Hick را برای طبقه بندی انتخاب گسترده لیست ها اعمال می کند. برای یافتن بخش مورد نیاز ، باید همه آنها را بخوانید ، اما این کار را در مقادیر اندازه گیری شده ، با گام به گام در بخش های مختلف انجام دهید.
 قانون هیک در مورد آمازون
قانون هیک در مورد آمازون چگونه می توان آن را در عمل اعمال کرد؟
3. قانون تسلر
در اواسط دهه 1980 ، دانشمند کامپیوتر اپل و سپس معاون رئیس اپل لری تسلر مدلی را ارائه کرد که می گوید: "هر برنامه کاربردی باید دارای مقدار ذاتی پیچیدگی غیر قابل کاهش باشد. تنها س isال این است که چه کسی باید با آن برخورد کند. " این قانون اساساً پایه و اساس روند امروز به سمت رابط های مینیمالیستی است ، که در آن کاربران از آن استفاده نمی کنندتسلر در مصاحبه ای با کتاب طراحی برای تعامل بیل موگرج می گوید: "تا زمانی که طراحی به اندازه کافی ساده نباشد ، طراح ارشد دست از کار نخواهد کشید." حتی اگر روزها یا هفته های بیشتری طول بکشد ، باید آشفتگی را از رابط کاربری حذف کرده و در مرحله پشت سر هم با آن کنار بیایید.
چگونه می توان آن را در عمل اعمال کرد؟
4. پنج زبان (ابعاد) طراحی تعامل
در طراحی برای تعامل ، گیلیان کرامپتون اسمیت دانشگاهی با قابلیت استفاده مفهومی از چهار بعد (یا زبان) طراحی تعاملی ارائه داد. به گفته کرامپتون اسمیت ، این زبانها اصل همه تعاملاتی هستند که به انسانها و ماشینها در برقراری ارتباط موثر کمک می کنند. بعدها ، طراح کوین سیلور بعد پنجم را پیشنهاد کرد و بدین ترتیب مفهومی را که امروزه به عنوان 5 بعد طراحی تعامل شناخته می شود ، ایجاد کرد. طراحان از آنها برای تجزیه و تحلیل فعل و انفعالات فعلی و پرسیدن س questionsالات در هر بعد استفاده می کنند.
1D: کلمات. این زبانی است که ما برای توصیف فعل و انفعالات و معنای پشت هر دکمه ، برچسب یا دال استفاده می کنیم. کلمات باید برای کاربران نهایی واضح و آشنا باشند و به طور مداوم و مناسب با تنظیمات مورد استفاده قرار گیرند.
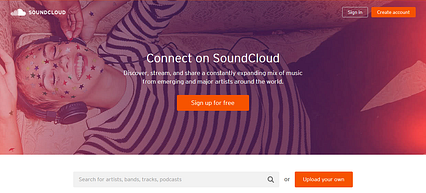
 SoundCloud از واژه های م effectiveثر برای توصیف دامنه عملکرد سرویس استفاده می کند
SoundCloud از واژه های م effectiveثر برای توصیف دامنه عملکرد سرویس استفاده می کند 2D: نمایش های بصری. اینها همه تایپوگرافی ، تصاویر ، نمادها و یک پالت رنگی است که کاربران به طور غیر ارادی درک می کنند.
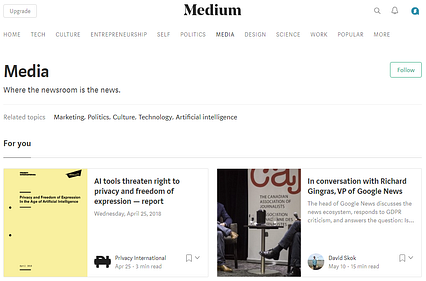
 سبک بصری تمیز اما متمایز رسانه ، لحن اشتراک گذاری و درک محتوای متنی را تعیین می کند >
سبک بصری تمیز اما متمایز رسانه ، لحن اشتراک گذاری و درک محتوای متنی را تعیین می کند > 3D: اشیاء فیزیکی یا فضا. این شامل صفحه کلیدهای کامپیوتر ، موش ها ، صفحه های لمسی و صفحه های لمسی است که کاربران با آنها ارتباط برقرار می کنند و فضایی که در آن تعامل دارند.
 استفاده از Evernote در Apple Watch
استفاده از Evernote در Apple Watch 4D: زمان. حرکات ، صداها ، انیمیشن ها-همه عناصر تعاملی که با گذشت زمان تغییر می کنند-به کاربر درک درستی از پیشرفت اقدامات خود و انجام بازخورد در مورد آن را می دهد.

انیمیشن ها در طراحی مواد Google
5D: رفتار. نحوه واکنش کاربران نسبت به تعامل ، پاسخ جسمی یا احساسی آنها ، چه احساس رضایت داشته باشند و چه برای ادامه روند روی دکمه بعدی کلیک کنند.
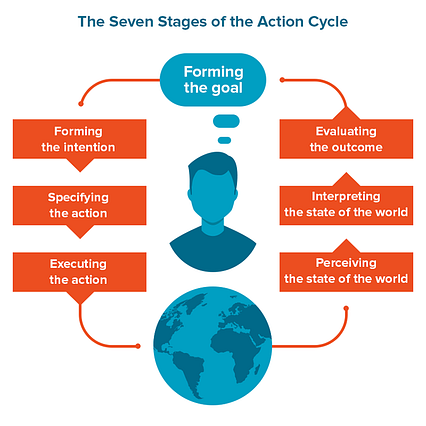
6. هفت مرحله عمل نورمن
استاد نور Don Don Norman نه تنها به دلیل نفرت از درهای گیج کننده مشهور است. او همچنین 7 مرحله از یک عمل را شرح داده است که هر فرد در زندگی روزمره خود از آن عبور می کند. این مراحل در سه سطح انجام می شود: اهداف ، اجرا و ارزیابی. بیایید آنها را با استفاده از یک مثال ساده تجزیه کنیم.
 هفت مرحله از چرخه عمل
هفت مرحله از چرخه عمل مرحله 1. تعیین اهداف - من می خواهم چه کار کنم؟
رزرو اتاق هتل.
مرحله 2. شکل گیری نیت - آنچه باید انجام شود آیا من برای برآوردن این هدف تلاش می کنم؟
در یک وب سایت رزرو ، اتاق هتلی را که دوست دارم پیدا کنم.
مرحله 3. تعیین توالی عملکرد - دقیقاً چگونه به این هدف می رسم؟
مرورگر را باز کنید. وارد Booking.com شوید. پارامترهای من (مکان ، تاریخ ، تعداد مهمانان ، فیلترهای دیگر) را مشخص کنید. نتایج جستجو را پیمایش کنید. نتایج مورد علاقه من را در یک برگه جدید باز کنید تا بعداً ذخیره شوند. نتایج انتخاب شده را مقایسه کرده و بهترین گزینه را بیابید. روی کتاب و غیره کلیک کنید. مرحله جهان - از حواس خود برای ارزیابی احساسات خود در حال حاضر استفاده کنید.
آیا من مراحل رزرو را به پایان رساندم؟
مرحله 6. تفسیر ادراک - بفهمید آیا چیزی تغییر کرده است .
آیا من یک ایمیل تأیید در صندوق ورودی دارم؟
مرحله 7. مقایسه نتیجه با هدف - آیا من به هدفم رسیدم؟
بله.
به گفته نورمن ، افراد هنگام استفاده از یک محصول با دو خلیج روبرو می شوند: خلیج اعدام و خلیج ارزیابی. خلیج اعدام لحظه ای است که مردم سعی می کنند نحوه استفاده از آن را بیابند. خلیج ارزشیابی زمانی است که آنها می آموزند چه چیزی تغییر کرده است و آیا اقدام آنها را به هدف رسانده است. نورمن خاطرنشان می کند که در بسیاری از موارد ، وقتی مردم با مشکلاتی روبرو می شوند ، خود را سرزنش می کنند و تسلیم می شوند و تصمیم می گیرند که خیلی احمق هستند.درک روانشناسی اقدامات انسانی به ما کمک می کند تا تعاملاتی ایجاد کنیم که هر دو خلیج را پل بزند.
7. عدد جادویی هفت
اصل دیگری که از عدد هفت استفاده می کند توسط روانشناس جورج میلر ابداع شد. در سال 1956 ، وی مقاله ای به نام شماره جادویی هفت ، به علاوه یا منهای دو نوشت: برخی از محدودیت ها در توانایی ما در پردازش اطلاعات که استدلال می کند تعداد متوسط اقلامی که یک انسان می تواند در حافظه کاری خود نگه دارد 7 ± 2 است. حافظه فعال بخشی از حافظه کوتاه مدت است که مسئول درک و پردازش فوری است. این بدان معناست که در یک عکس ، یک انسان می تواند 5 تا 9 مورد را به یاد آورد ، یعنی مواردی با همان ویژگی. شماره تلفن یا تأمین اجتماعی رایج ترین نمونه هایی از رشته هایی هستند که خود را به قطعات می رسانند.
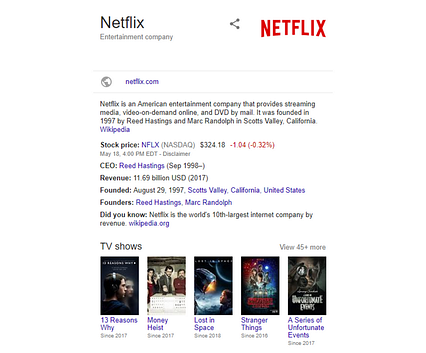
 Google همه اطلاعات را به صورت تکه های کوچک قابل درک نشان می دهد
Google همه اطلاعات را به صورت تکه های کوچک قابل درک نشان می دهد چگونه می توان آن را در عمل اعمال کرد؟
آینده طراحی تعامل
در سال 1965 ، بنیانگذار اینتل گوردون مور پیش بینی کرد که قدرت محاسبه دستگاه ها هر دو سال دو برابر سریعتر می شود. این امر برای چندین دهه ثابت شده است و تنها در ارزیابی های اخیر به این نتیجه رسیدند که این دوره در حال حاضر 18 ماه طول می کشد ، نه 24 ، اما به ارتفاع عملکرد رسیده است. عجیب است که توجه کنیم پیشرفت های الکترونیکی چقدر بر نحوه طراحی ما تأثیر گذاشته است.
فن آوری های صوتی ، AR و VR و دستگاه های اینترنت اشیاء نحوه تعامل کاربران با دنیای مجازی را تغییر می دهند اما تغییر زیادی در نحوه طراحی این تعاملات ایجاد نمی کند. سادگی ، کاهش اشتباهات ، قابل دسترس تر و قابل پیش بینی بودن رابط ها ایده هایی است که طراحان گذشته و حال با آن اشتراک دارند. این بدان معنا نیست که چیز دیگری برای یادگیری وجود ندارد. دانشمندان رایانه و علوم شناختی همچنان تلاش می کنند تا راههای بهتری برای کمک به انسانها و کمک به طراحان برای درک آنها پیدا کنند.
چه اصول طراحی تعاملی را در طراحی خود به کار می برید؟ و به نظر شما کدامیک را باید در مقاله به روز شده بررسی کنیم؟ نظرات و پیشنهادات خود را در زیر بیان کنید.
داستان را دوست دارید؟ با کف زدن به ما اطلاع دهید تا افراد بیشتری بتوانند آن را پیدا کنند!